Découvrez comment faire défiler votre contenu.
Les éléments compatibles avec le défilement
Cette fonctionnalité peut être appliquée à plusieurs types d'éléments. Elle s'active dans l'onglet Personnalisation de l'élément (pictogramme cible) à droite du plan de travail :
- Texte : cochez l'option Autoriser le défilement dans la fenêtre Options de défilement
- Menu : cochez l'option Autoriser le défilement dans la fenêtre Options d'affichage
- Composant personnalisé : choisissez l'option Défilement dans le menu Mode d'affichage de la fenêtre Composant
- Fenêtres texte & personnalisée : cochez l'option Autoriser le défilement dans la fenêtre Options de défilement
Création d'un composant personnalisé défilant
Étape 1 : créer le contenu
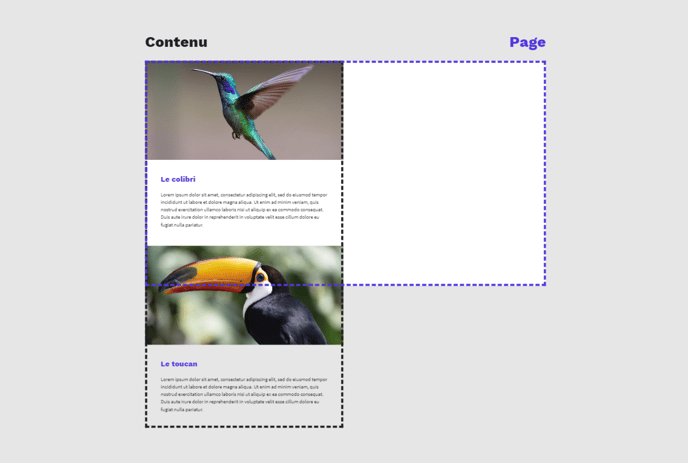
Ajoutez à votre page les éléments qui apparaitront dans la zone.
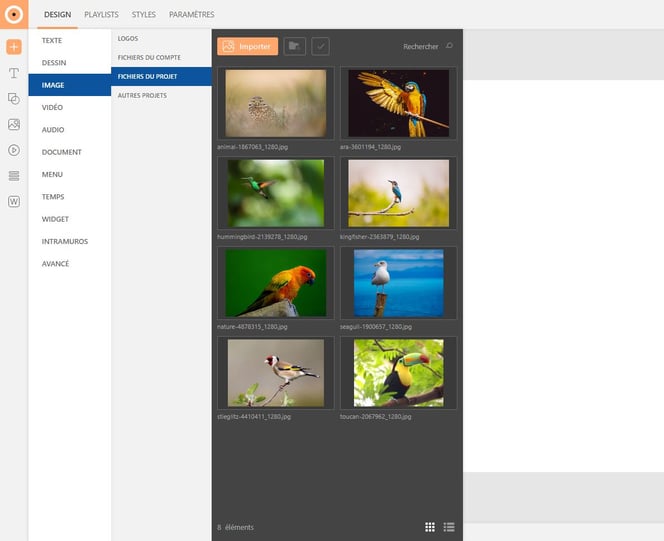
Pour choisir une image, dépliez l'onglet "Galerie" (pictogramme image) du menu latéral gauche puis sélectionnez l'image de votre choix. Pour l'insérer, cliquez sur le bouton "+" ou glissez la directement dans la page.
Pour ajouter d'autres types de médias (vidéos, pdf...) dépliez l'onglet correspondant du menu latéral gauche. Insérez votre média de la même manière qu'une image.
Au préalable, n'oubliez pas d'importer vos médias dans la galerie.
Personnalisez la taille et la position de votre image dans la fenêtre "Option" (pictogramme viseur), à droite du plan de travail.

Pour ajouter du texte, cliquez sur le bouton "Texte" dans le menu d'insertion. Choisissez le style que vous souhaitez appliquer ou dessinez directement le bloc dans la page.
Personnalisez l'élément dans les onglets de "Personnalisation de l'élément" (pictogramme viseur) à droite du plan de travail. Modifiez le style du texte et du bloc à votre convenance : changez la typographie, la taille, la couleur du texte, ajoutez un fond coloré au bloc...

Étape 2 : transformer en composant
Dans un premier temps, assurez-vous que tous les éléments de votre future zone soient réunis dans votre page, disposés à l'emplacement souhaité. Certains éléments doivent dépasser, de manière à ce que la zone de défilement soit visible dans sont entièreté ; laissez dans la page les éléments qui apparaitront en priorité.

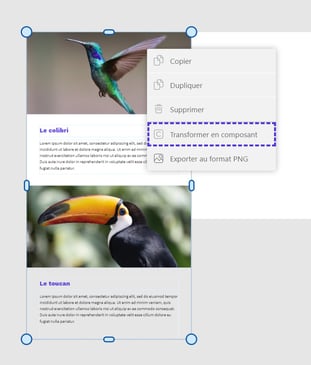
Sélectionnez tous vos éléments puis effectuez un clic droit : choisissez l'option "Transformer en composant" dans la fenêtre.
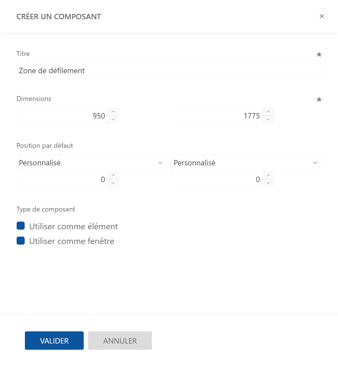
Nommez votre composant et modifiez ses paramètres dans la fenêtre de configuration. Les dimensions et la position sont entrées automatiquement, vous n'avez pas besoin de les modifier.
Une fois la configuration terminée, cliquez sur le bouton "Valider".


Étape 3 : configurer le composant
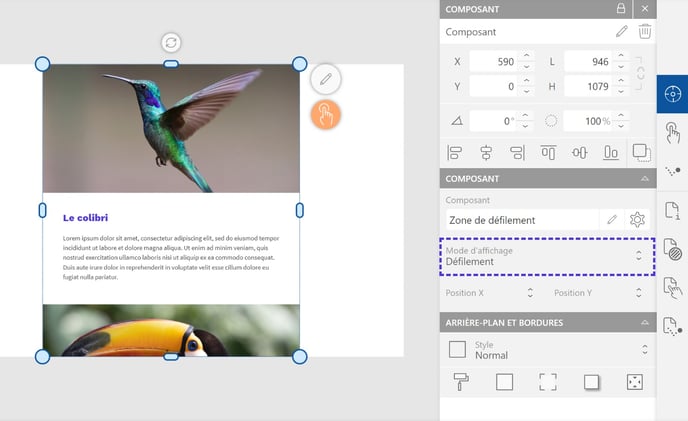
Le composant est automatiquement inséré dans la page, à l'emplacement où il a été créé. Ajustez sa taille pour qu'il s'adapte aux dimensions de la page : les éléments en surplus doivent maintenant être invisibles, cachés dans le bloc du composant.
Pour autoriser le défilement, sélectionnez le composant puis accédez aux fenêtres de l'onglet "Personnalisation de l'élément" (pictogramme viseur) dans le menu latéral droit : dans la fenêtre "Composant", sélectionnez le mode d'affichage Défilement.

Vous pouvez modifier votre composant à tout moment : sélectionnez-le puis cliquez sur le bouton "Modifier" (pictogramme crayon) dans la fenêtre de personnalisation, à droite du plan de travail.
Vous pouvez également accéder à l'espace de gestion des composants : dans le menu inférieur de la fenêtre "Pages", à gauche du plan de travail, cliquez sur le bouton "Composant" (pictogramme C). Sélectionnez votre composant pour le modifier.
Pour revenir dans les pages du projet, cliquez sur le bouton "Pages du projet" (pictogramme page) dans le même menu.
Étape 4 : prévisualiser
Pour prévisualiser le projet, cliquez sur le bouton "Aperçu" en haut à gauche du plan de travail. Ce mode vous permettra de visualiser et de tester la zone de défilement que vous venez de créer.

Pour quitter le mode, cliquez sur le boutons "Fermer" en haut à droite de la fenêtre.

Options de défilement automatique
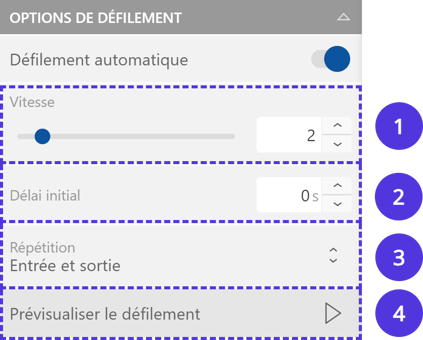
Tandis que le défilement classique se déclenche par interaction, le défilement automatique se joue indépendamment. Pour activer cette option, cliquez sur l'onglet Personnalisation de l'élément (pictogramme cible) dans le menu de droite puis dépliez la fenêtre Option de défilement.

1/ Choisissez la vitesse de défilement
2/ Définissez le délais d'activation du défilement
3/ Modifiez le type de défilement : retour au début, défilement inversé, défilement continu, entrée et sortie
4/ Visualisez le défilement que vous venez de configurer
Le défilement automatique peut être appliqué à tous les éléments cités au début de l'article, ainsi qu'aux navigateurs web

Exemples de défilement :



Découvrez comment créer une image interactive dans l'article dédié