Concevez des boutons et des fenêtres pour dynamiser votre image.
Étape 1 : choisir une image
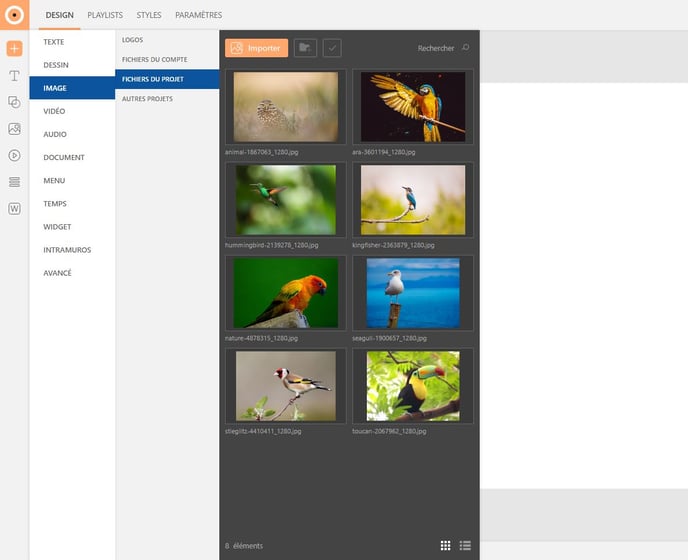
Dépliez l'onglet "Galerie" (pictogramme image) du menu latéral gauche puis sélectionnez l'image de votre choix. Pour l'insérer, cliquez sur le bouton "+" ou glissez-la directement dans la page.
Au préalable, n'oubliez pas d'importer vos images dans la galerie.
Personnalisez la taille et l'alignement de votre image dans la fenêtre "Option" (pictogramme viseur), à droite du plan de travail.

Étape 2 : créer des boutons
Bouton texte
Cliquez sur le bouton "Texte" dans le menu d'insertion. Choisissez le style de texte que vous souhaitez appliquer ou dessinez directement le bouton dans la page.
Personnalisez l'aspect du bouton dans les onglets de "Personnalisation de l'élément" (pictogramme viseur) à droite du plan de travail. Modifiez le style du texte et du bloc à votre convenance : modifiez les angles, ajoutez une couleur d'arrière-plan, appliquez une ombre...

Bouton image
Cliquez sur le bouton "Image" dans le menu d'insertion. Choisissez l'image que vous souhaitez ajouter puis cliquez sur le bouton "+" ou glissez l'image directement dans la page.
Personnalisez l'aspect de l'image dans les onglets de "Personnalisation de l'élément" (pictogramme viseur) à droite du plan de travail. Modifiez l'image et le style du bloc à votre convenance : ajoutez un contour, appliquez une ombre, ajustez la taille de l'image...

Découvrez l'étendue des outils d'arrière-plan et de bordure dans l'article dédié
Étape 3 : appliquer une fenêtre au bouton
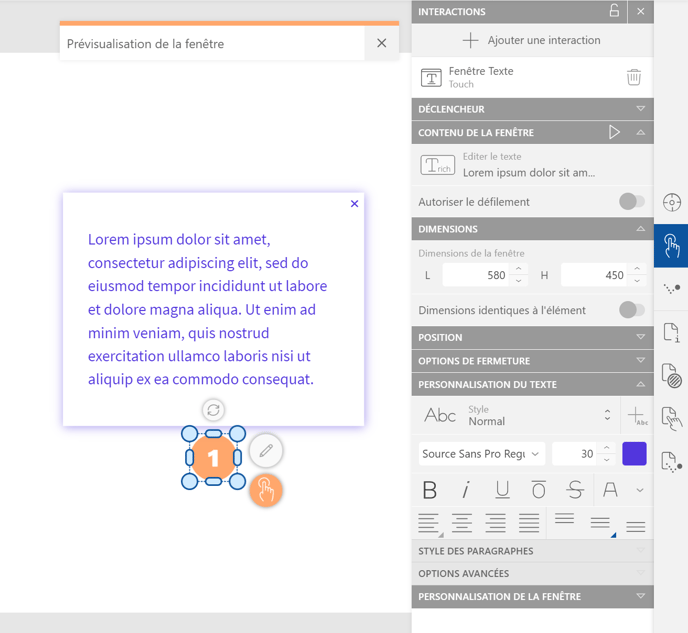
Sélectionnez le bouton puis cliquez sur l'onglet "Interactions sur l'élément" (pictogramme touch) dans le menu latéral droit. Choisissez l'option "Fenêtre texte" et personnalisez les différents paramètres :
- Définissez l'activation de la fenêtre dans l'onglet "Déclencheur" : l'option Touch est sélectionnée par défaut, déroulez le menu pour choisir une autre action de déclenchement
- Insérez votre texte dans l'onglet "Contenu de la fenêtre"
- Modifiez la taille et la position de la fenêtre dans les onglets "Dimensions" et "Position" : ces paramètres peuvent être entièrement personnalisés ou bien rattachés à ceux du bouton déclencheur
- Détaillez les conditions de fermeture de la fenêtre dans l'onglet "Options de fermeture"
- Personnalisez le style du texte et de la fenêtre dans les onglets "Personnalisation du texte" et "Personnalisation de la fenêtre" : retrouvez les mêmes outils de personnalisation que pour les éléments de page

Découvrez les différents types de fenêtres dans l'article dédié
Étape 4 : prévisualiser
Pour prévisualiser le projet, cliquez sur le bouton "Aperçu" en haut à gauche du plan de travail. Ce mode vous permettra de visualiser et de tester les interactions que vous venez de créer.

Pour quitter le mode, cliquez sur le boutons "Fermer" en haut à droite de la fenêtre.

Exemples d'images interactives :



Découvrez comment créer une zone de défilement dans l'article dédié