Personnalisez le design de vos éléments.
Description du panneau
Comme tous les panneaux rangés à droite de l'interface, "Arrière-plan et bordures" contient un ensemble d'outils permettant de personnaliser l'élément sélectionné.

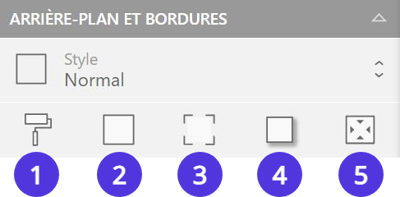
1/ Appliquez une couleur de fond
2/ Ajoutez un contour sur la ou les bordures de votre choix
3/ Arrondissez le ou les angles de votre choix
4/ Générez une ombre portée
5/ Définissez une marge interne
Le fond
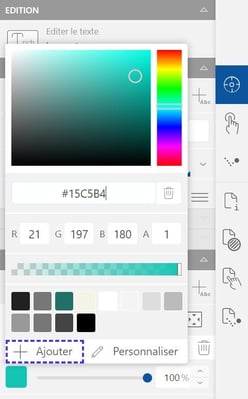
Modifiez le fond de votre élément en sélectionnant le pictogramme "Arrière-plan" (1). Cliquez sur la pastille de couleur pour choisir une nouvelle teinte, puis réglez l'opacité grâce au curseur.

Vous souhaitez enregistrer la couleur que vous venez de créer ?
Cliquez sur le bouton "Ajouter" dans la fenêtre des couleurs, en dessous de la palette. Entrez le nom de votre nouvelle couleur et validez.
 >>
>> 
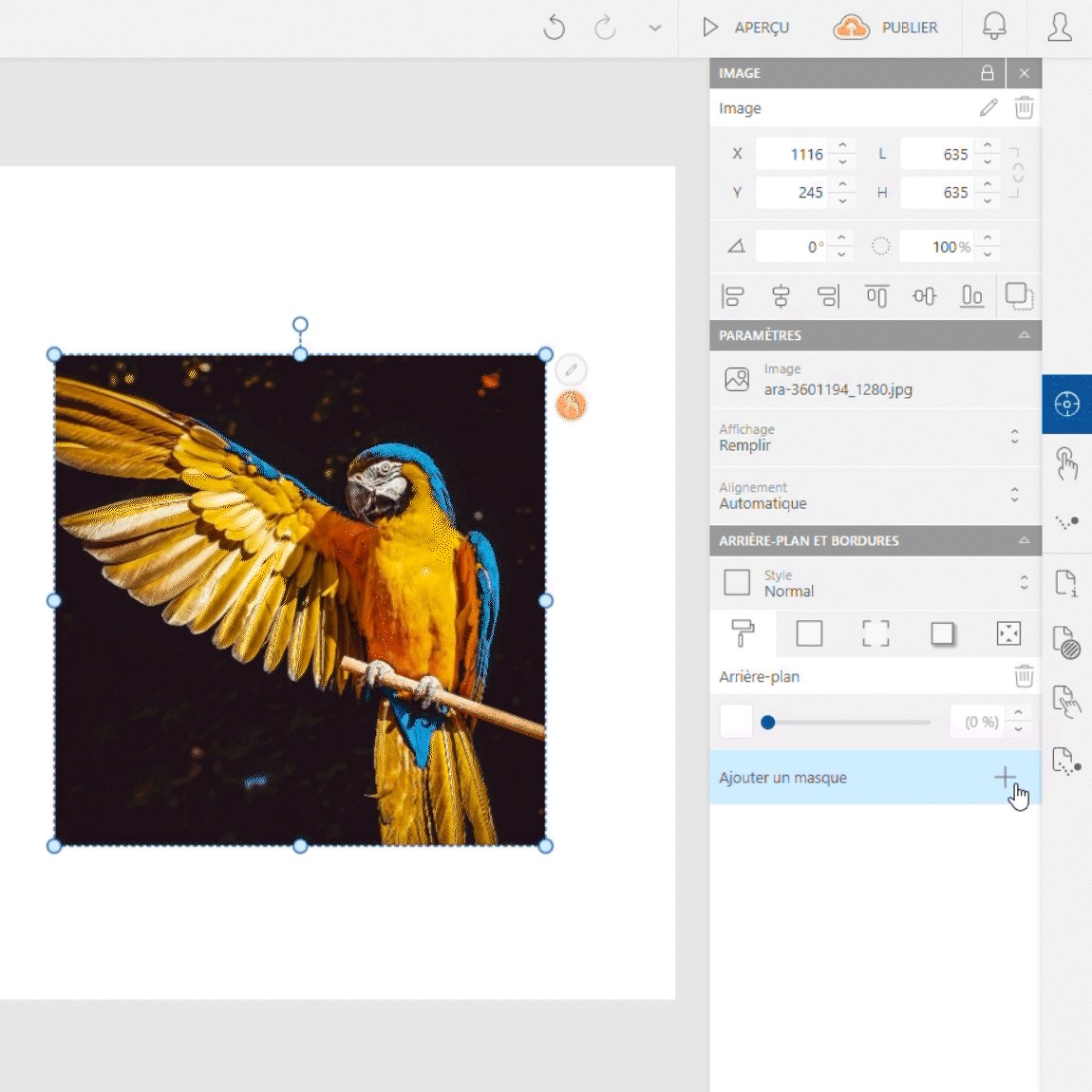
Les masques
La forme d'un élément peut être modifiée au moyen d'un masque.
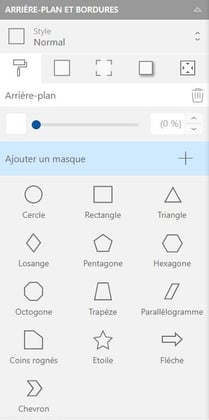
Dans la sous-section "Arrière-plan", cliquez sur l'option "Ajouter un masque" et sélectionnez la forme que vous souhaitez donner à votre élément.
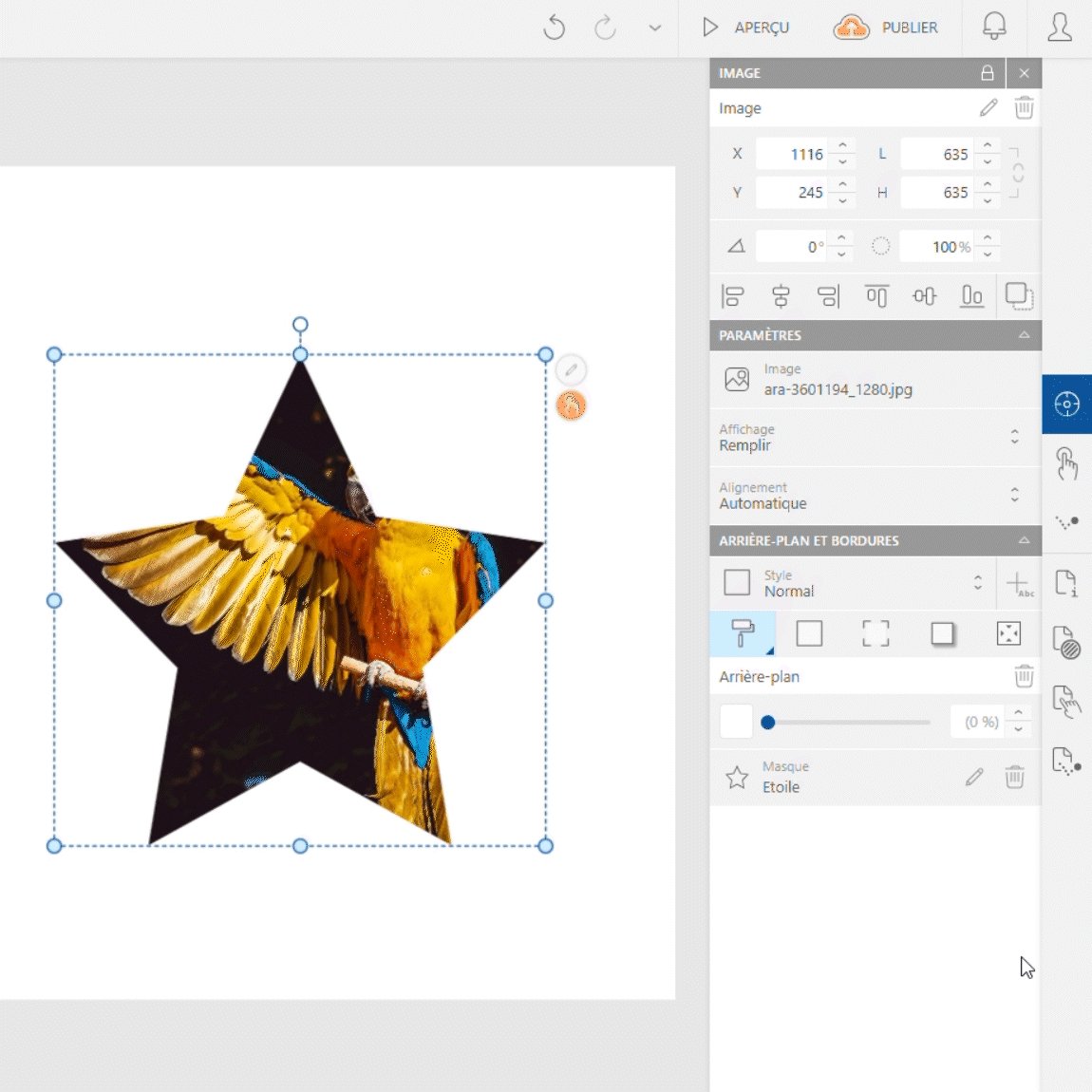
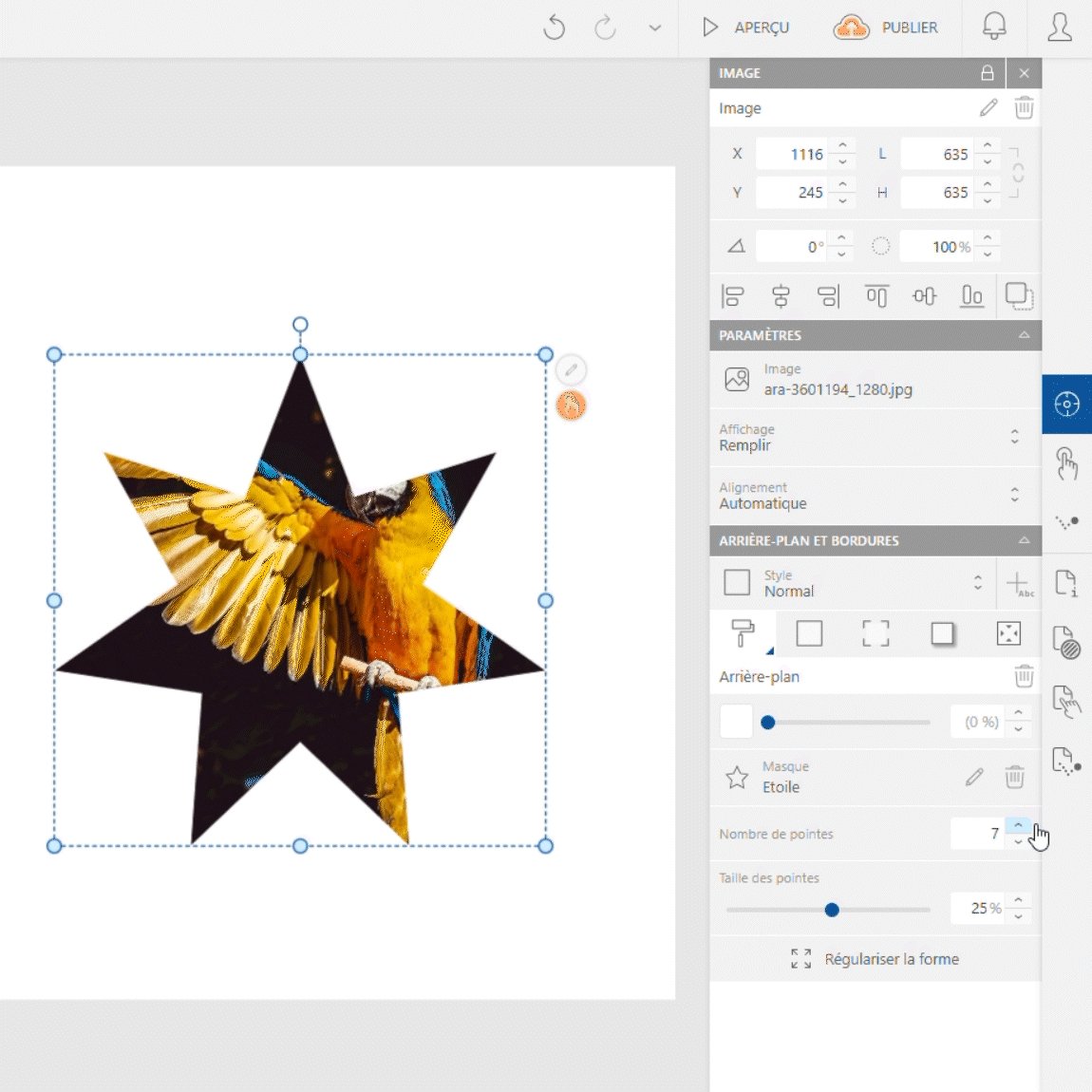
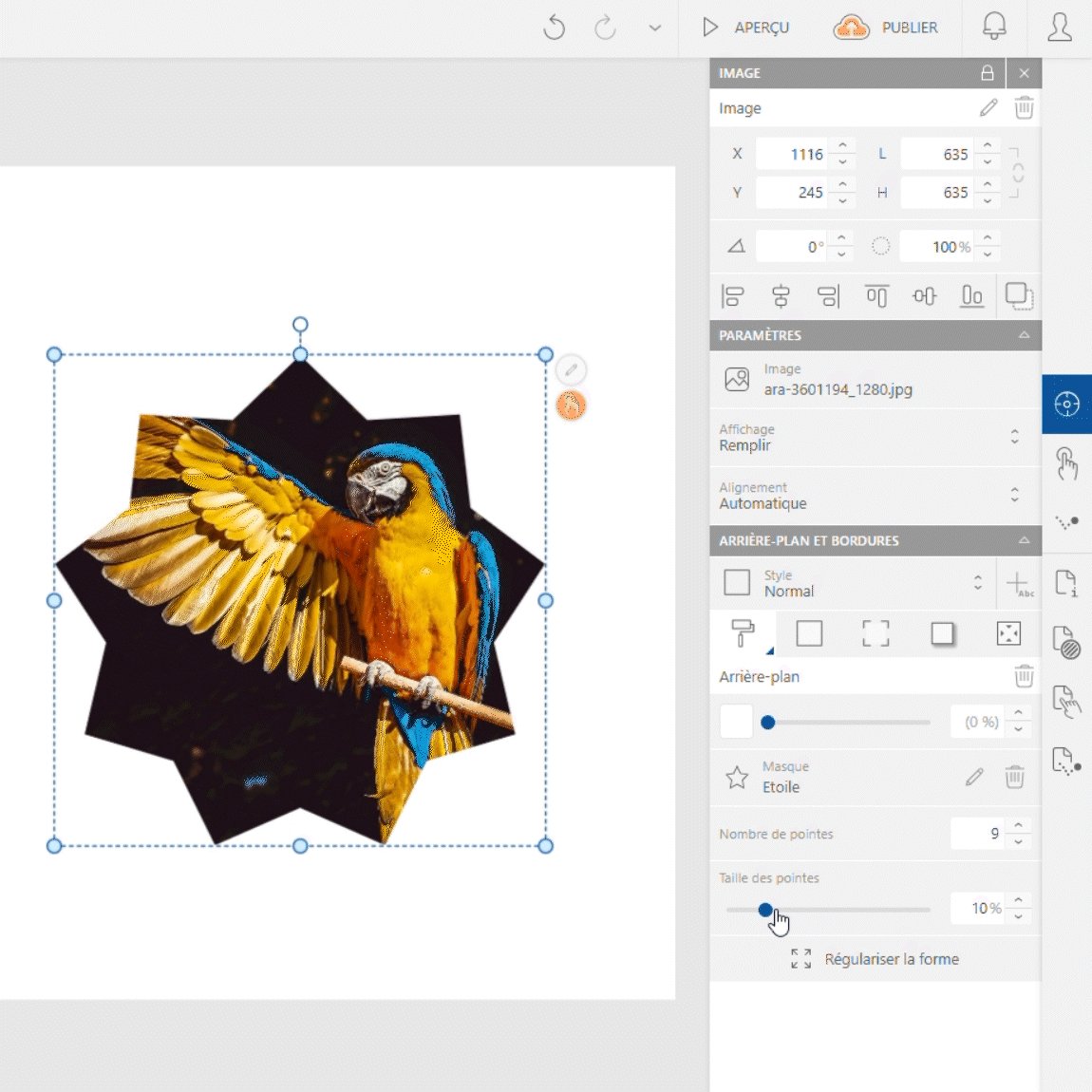
Personnalisez les paramètres du masque dans la même sous-section.
Pour changer de forme, supprimez le masque actuel en cliquant sur le bouton "Supprimer le masque" (pictogramme corbeille) puis créez-en un nouveau de la même manière.
Transformez votre contour en masque grâce à l'interrupteur "Appliquer le masque sur la bordure" disponible dans l'onglet "Bordure".
Appliquez d'abord un masque dans "Arrière-plan" pour utiliser cette fonction.
Les bordures
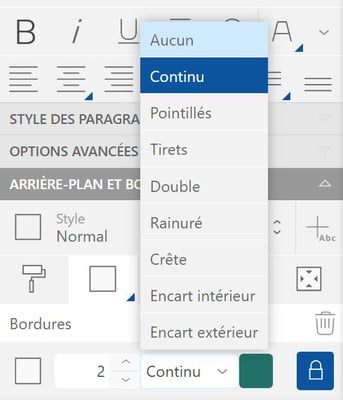
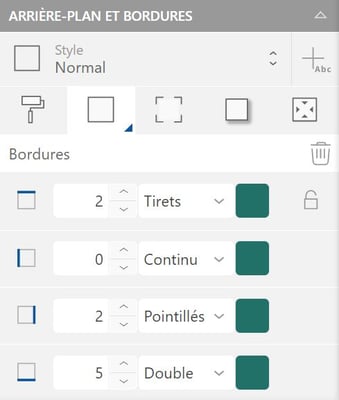
Pour ajouter un contour à votre élément, cliquez sur le bouton "Bordures" (2). Choisissez une épaisseur de ligne et une couleur ; vous pouvez aussi appliquer un type de ligne comme des pointillés, des tirets...
Traitez vos bordures au cas-par-cas en les déverrouillant. Cliquez sur le pictogramme "Déverrouiller" (cadenas) pour afficher les contours indépendamment. Modifiez-les selon votre besoin.
Les angles
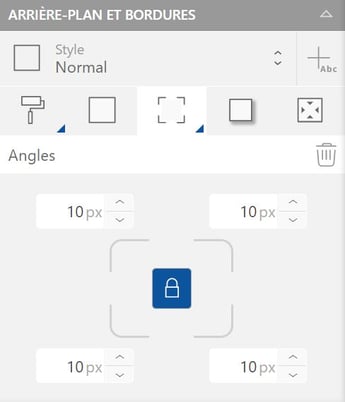
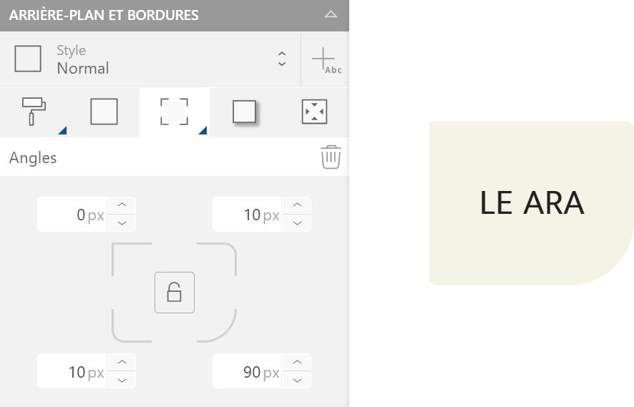
Pour modifier les angles de votre élément, cliquez sur le bouton "Angles" (3). Choisissez l'intensité d'arrondi souhaité.

Traitez les coins de votre élément au cas-par-cas en les déverrouillant. Cliquez sur le pictogramme "Déverrouiller" (cadenas) pour modifier les angles indépendamment.

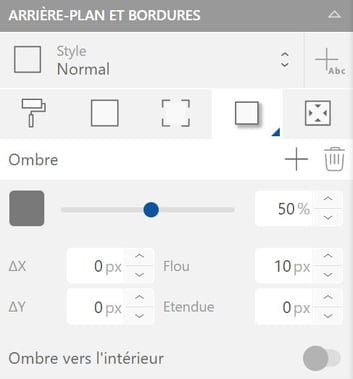
L'ombre
Pour ajouter une ombre à votre élément, sélectionnez le bouton "Ombre" (4). Cliquez sur le pictogramme "Ajouter" puis ajustez les paramètres de l'ombre à votre convenance.

- La barre couleur / opacité fonctionne de la même manière que pour la couleur d'arrière-plan
- ΔX et ΔY définissent le décalage de l'ombre sur les axes X et Y
- Le flou modifie la diffusion de l'ombre ; l'étendu affecte son intensité
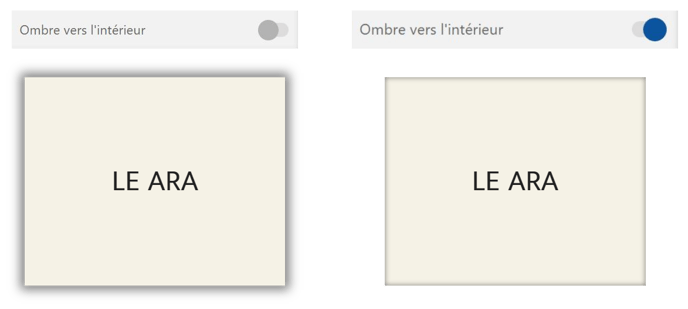
- L'ombre se trouve, par défaut, à l'extérieur de l'élément ; il est possible de l'appliquer à l'intérieur grâce à la fonction "Ombre vers l'intérieur".

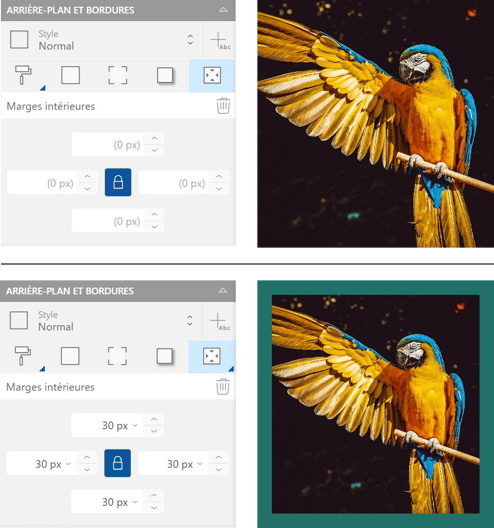
Les marges internes
Pour appliquer des marges internes à votre élément, cliquez sur le bouton "Marges intérieures" (5). Choisissez la taille de vos marges en pixels.
Cliquez sur le pictogramme "Déverrouiller" (cadenas) pour modifier les marges indépendamment.

Rappel :
Vous pouvez reproduire votre personnalisation grâce aux styles. Cliquez sur le bouton "Ajouter un style" à côté du bouton déroulant "Style" pour enregistrer la mise en forme : appliquez ce style à d'autres éléments pour les modifier en un clic.
Pour plus de détails, jeter un œil à l'article Personnalisation des textes, rubrique "Les styles".
Aller plus loin :