Découvrez comment animer simplement votre contenu.
Animation d'élément
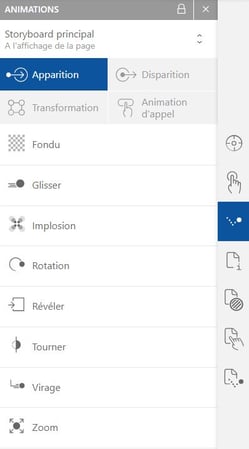
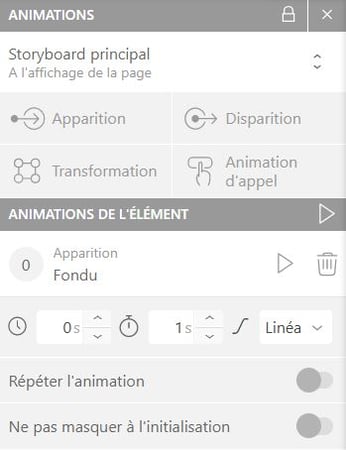
Pour animer un élément, sélectionnez-le puis cliquer sur le bouton "Animation" (pictogramme rebondissement) dans le menu latéral de droite. Le panneau s'ouvrira sur la liste des animations : sélectionnez celle que vous souhaitez appliquer à l'élément puis modifiez ses paramètres (durée, courbe de vitesse...) dans le nouveau panneau Animations de l'élément.


Attention : vous pouvez appliquer plusieurs animations à un même élément, mais certains conflits peuvent apparaître si les animations se déclenchent en même temps. Décalez leur timer (pictogramme horloge) pour éviter les bugs d'affichage.
Type d'animation
Les animations sont séparées en quatre familles. Chacune correspond à un type d'utilisation décrit ci-dessous.
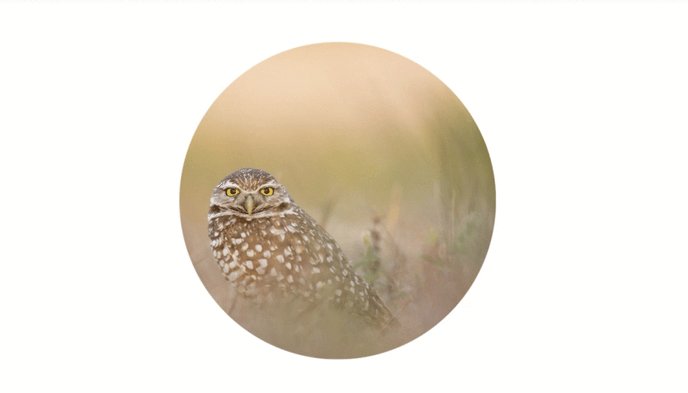
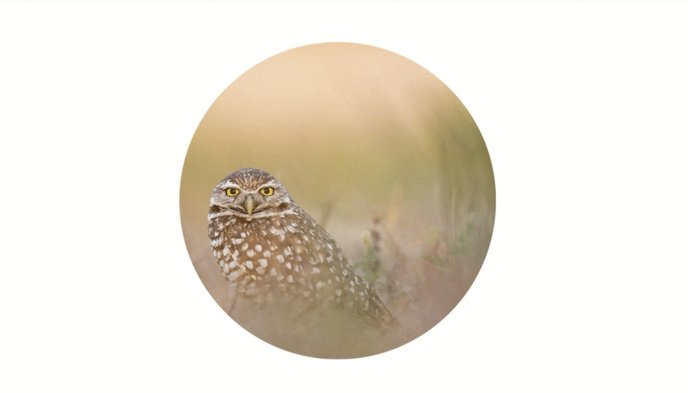
L'animation Opacité a été choisie pour illustrer cet article ; vous pouvez choisir d'autres animations dans votre projet.
Apparition
Ces animations sont pensées pour l'apparition des éléments, à l'ouverture de la page.

Disparition
En parallèle de la section "Apparition", cette liste concerne les animations de sortie.

Transformation
Ces animations modifient la position, la taille ou encore la transparence de l'élément sur le long terme.

Animation d'appel
Ces animations sont pensées comme des boucles, afin de pouvoir être répétées pour attirer l'attention de l'utilisateur.

Transitions entre les pages
Appliquez des animations de page pour fluidifier la navigation.
Cliquez sur le bouton "Transition entre les pages" (pictogramme page / rebond) dans le menu latéral de droite. Choisissez les animations de votre choix : apparition et disparition de page sont indépendantes. Les panneaux étant déjà classés par type d'animation, vous ne retrouverez pas les quatre familles proposées pour les animations d'éléments.

Aller plus loin :