Utilisez les storyboards pour optimiser vos animations.
Créer un storyboard
Méthode 1 : via le footer
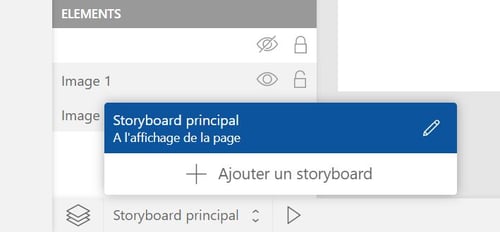
Cliquez sur le menu déroulant "Storyboard" en bas à gauche de l'interface, dans le footer.
Sélectionnez le bouton "Ajouter un storyboard" : les paramètres de ce nouveau storyboard s'afficheront, complétez-les puis cliquez sur le bouton "Retour" (flèche) pour valider.

Méthode 2 : via l'élément
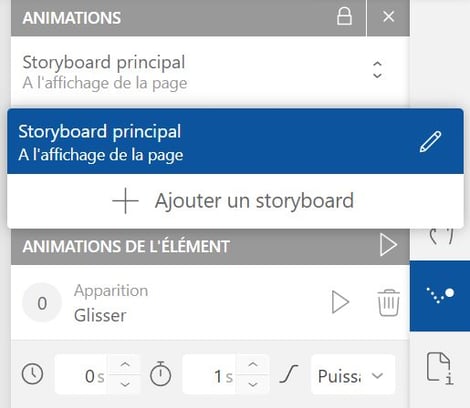
Sélectionnez votre élément et rendez-vous dans le panneau "Animations". Cliquez sur le menu déroulant "Storyboard" en haut de la fenêtre.
Sélectionnez le bouton "Ajouter un storyboard" : les paramètres de ce nouveau storyboard s'afficheront, complétez-les puis cliquez sur le bouton "Retour" (flèche) pour valider.

Modifier un storyboard
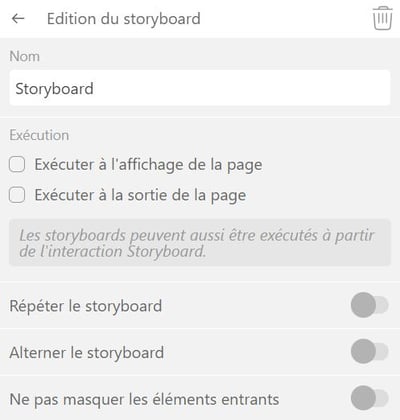
Sélectionnez le bouton déroulant "Storyboard" (dans le footer ou dans le panneau des animations) puis cliquez sur le bouton "Modifier" (Pictogramme crayon) du storyboard que vous souhaitez modifier.

Exécution
Choisissez de lancer le storyboard à l'affichage ou à la disparition de la page. Cette option est utile dans le cas où vous dédiez votre storyboard aux animations d'entrée ou aux animations de sorties.
Répéter & alterner
Pour répéter votre storyboard, cliquez sur l'interrupteur de l'option "Répéter le storyboard" : choisissez le nombre et la fréquence des répétitions.
Pour alterner votre storyboard, cliquez sur l'interrupteur de l'option "Alterner le storyboard" : à la fin de son cycle, le storyboard sera rembobiné puis rejoué à la manière d'un boomerang.
Éléments entrants
Par défaut, un élément est invisible avant que son animation d'apparition soit déclenchée.
Pour annuler ce comportement, cliquez sur l'interrupteur de l'option "Ne pas masquer les éléments entrants".
Choisir un storyboard
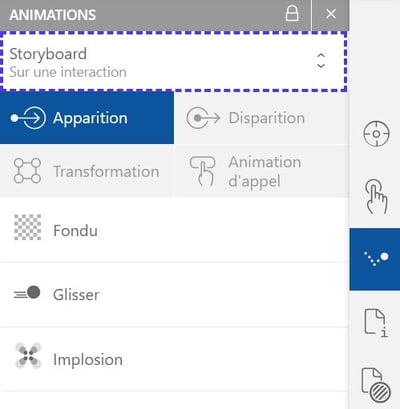
Chaque animation d'élément est appliquée à un storyboard.
Sélectionnez votre élément puis cliquez sur le bouton "Animations" pour vous rendre dans le panneau des animations d'élément. Sélectionnez le storyboard de votre choix dans le menu déroulant "Storyboard" : la prochaine animation que vous ajouterez à votre élément sera affiliée à ce storyboard. Les animations déjà créées dans ce storyboard seront également visibles dans le panneau "Animations de l'élément".

Attention : une fois l'animation appliquée, vous ne pourrez pas la changer de storyboard. Assurez-vous d'avoir sélectionné le bon storyboard avant d'ajouter une animation.
Aller plus loin :