Créez une interaction de type Navigation en quelques clics.
Appliquer une interaction
Pour ajouter une navigation à un élément, sélectionnez ce dernier puis cliquez sur le bouton "Interactions sur l'élément" (pictogramme touch) dans le menu latéral droit de l'interface. Choisissez l'interaction "Navigation".
Pour ajouter une navigation à la page, cliquez sur le bouton "Interactions sur la page" (pictogramme touch / page) dans le menu latéral droit de l'interface. Choisissez l'interaction "Navigation".
Pour en savoir plus sur les interactions, rendez-vous sur l'article dédié.
Options de navigation
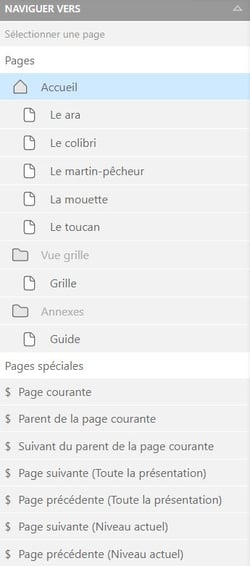
L'onglet "Naviguer vers" permet de choisir la page de destination.

- Pages : ciblez une page de l'arborescence
- Pages spéciales : ciblez un niveau ou une section de votre arborescence.
Par exemple, cette option peut s'avérer utile si vous désirez créer des boutons "Page suivante" et "Page précédente".
Pour découvrir comment créer un menu, rendez-vous sur l'article dédié.
Aller plus loin :