Rendez votre contenu interactif grâce aux outils du Studio.
Appliquer une interaction
Sélectionnez votre élément puis cliquez sur le bouton "Interactions sur l'élément" (pictogramme touch) dans le menu latéral droit. Cliquez sur le bouton "Ajouter une interaction".
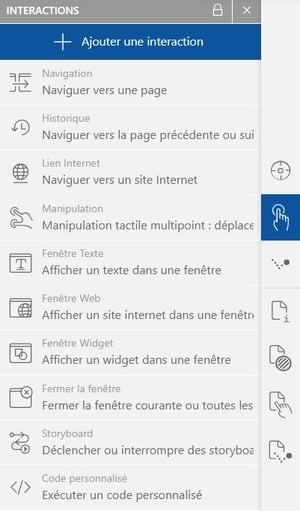
Dans la liste proposée, choisissez l'action que cet élément déclenchera lorsque l'utilisateur interagira avec lui.

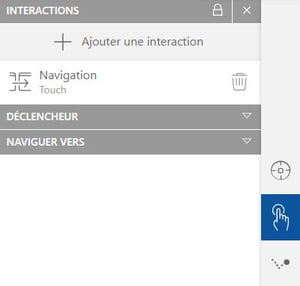
Un onglet de paramètres sera créé pour chaque interaction ajoutée.
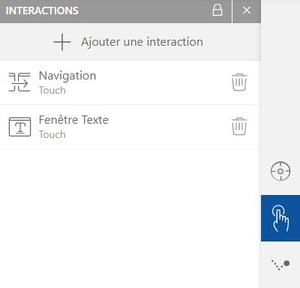
En effet, il est possible d'appliquer plusieurs interactions sur un même élément : pour éviter les conflits, veillez à choisir un déclencheur différent pour chacune d'entre elles.


Les déclencheurs
Le déclencheur détermine la manière dont l'utilisateur peut interagir avec l'objet.
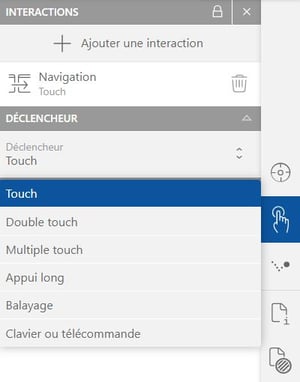
Sélectionnez l'interaction puis cliquez sur le panneau "Déclencheur" : déroulez le bouton et choisissez parmi les options proposées.

- Touch : touchez (ou cliquez) pour activer
- Double touch : touchez deux fois (ou double-cliquez) pour activer
- Multiple touch : choisissez le nombre de touch (ou de clics) nécessaire à l'activation de l'action
- Appui long : maintenez un touch (ou un clic) pour activer
- Balayage (uniquement pour écrans tactiles) : balayez l'écran dans la direction de votre choix pour déclencher l'action
- Clavier ou télécommande : reliez les boutons d'un périphérique (clavier, télécommande...) au déclencheur
Bien que cet article prenne les interactions d'éléments comme exemple, il est possible de rendre l'ensemble de la page interactive.
Cliquez sur le bouton "Interactions sur la page" (pictogramme touch / page) dans le menu latéral droit. Les mêmes fonctionnalités vous seront proposées, à la différence que les déclencheurs seront appliqués à la page entière et non à un élément ciblé.
Aller plus loin :