Découvrez pas à pas les fonctionnalités du Studio.
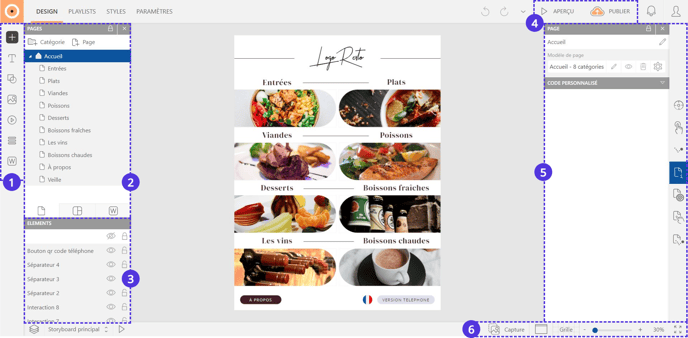
Cette interface de création comporte de nombreux outils, panneaux et options vous permettant de donner vie à votre contenu.

1/ Insertion
Le menu latéral de gauche permet d’insérer tous types d’élément : texte, image, vidéo... Importez des documents depuis votre appareil ou découvrez des éléments construits par Touchify.
2/ Panneau des pages
Il s’agit du panneau contenant l’arborescence de votre projet. C’est ici que vous pouvez créer, visualiser ou hiérarchiser vos différentes pages.
3/ Panneau des éléments
Les éléments qui composent votre page sont classés dans ce panneau. Vous pouvez modifier leur positionnement (arrière-plan, premier plan...), les bloquer et les masquer à partir des boutons rangés à droite du panneau.
4/ Aperçu et publication
L’aperçu présente le projet en situation de fonctionnement : utilisez-le pour tester les interactions et animations appliquées à vos éléments.
Pour partager votre projet, utilisez le bouton de publication. Cette fonction permet de générer des liens, ainsi que d'importer le projet dans l’application Touchify Player.
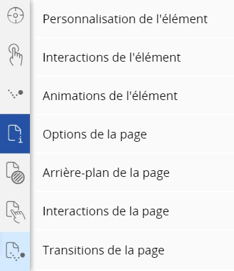
5/ Panneau d'édition
Le panneau et le menu latéral de droite sont entièrement dédiés à la personnalisation. Vous y trouverez les caractéristiques de vos textes, de vos images et même de la page globale.

6/ Zoom et repères
Utilisez les boutons du menu inférieur pour zoomer, dézoomer ou encore appliquer des repères sur la zone de travail. Générez une image de votre page grâce au bouton de capture.
Poursuivez votre lecture en découvrant comment créer un contenu interactif
Aller plus loin :