Insérez de nouvelles pages, du contenu et des interactions dans votre projet.
Prérequis : créer un projet
Cet article aborde la création de contenu. Pour apprendre à créer la base de votre projet, lisez l’article précédent.
Créer une page
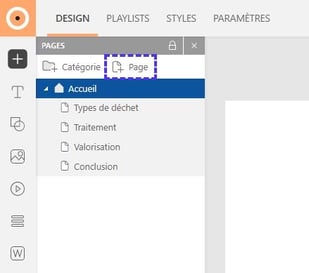
Cliquez sur le bouton "Ajouter une page" dans le panneau des pages, à gauche de l’interface.
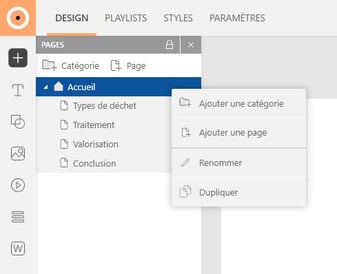
Toujours dans le panneau, renommez cette page en double-cliquant dessus ou en effectuant clic droit > "Renommer".


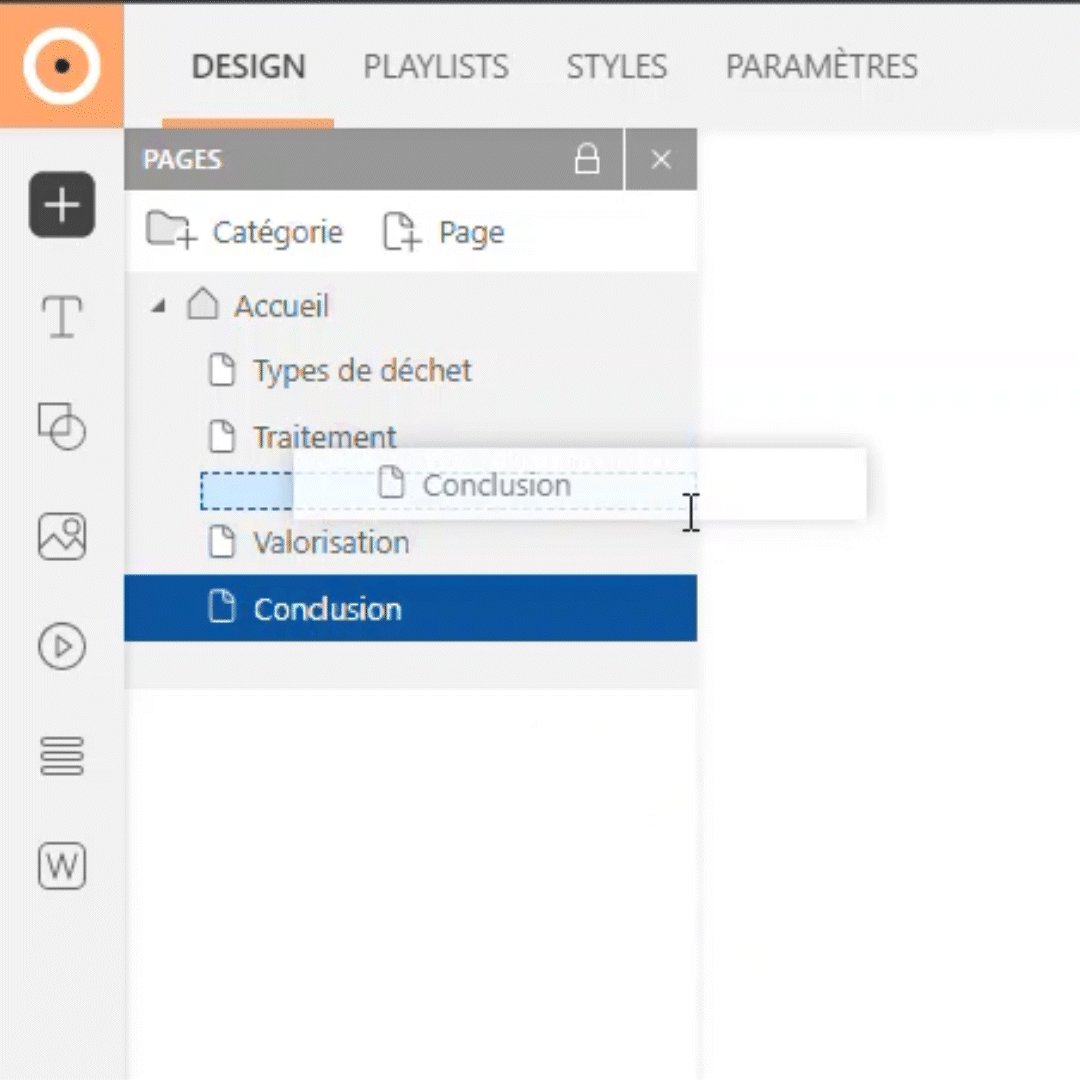
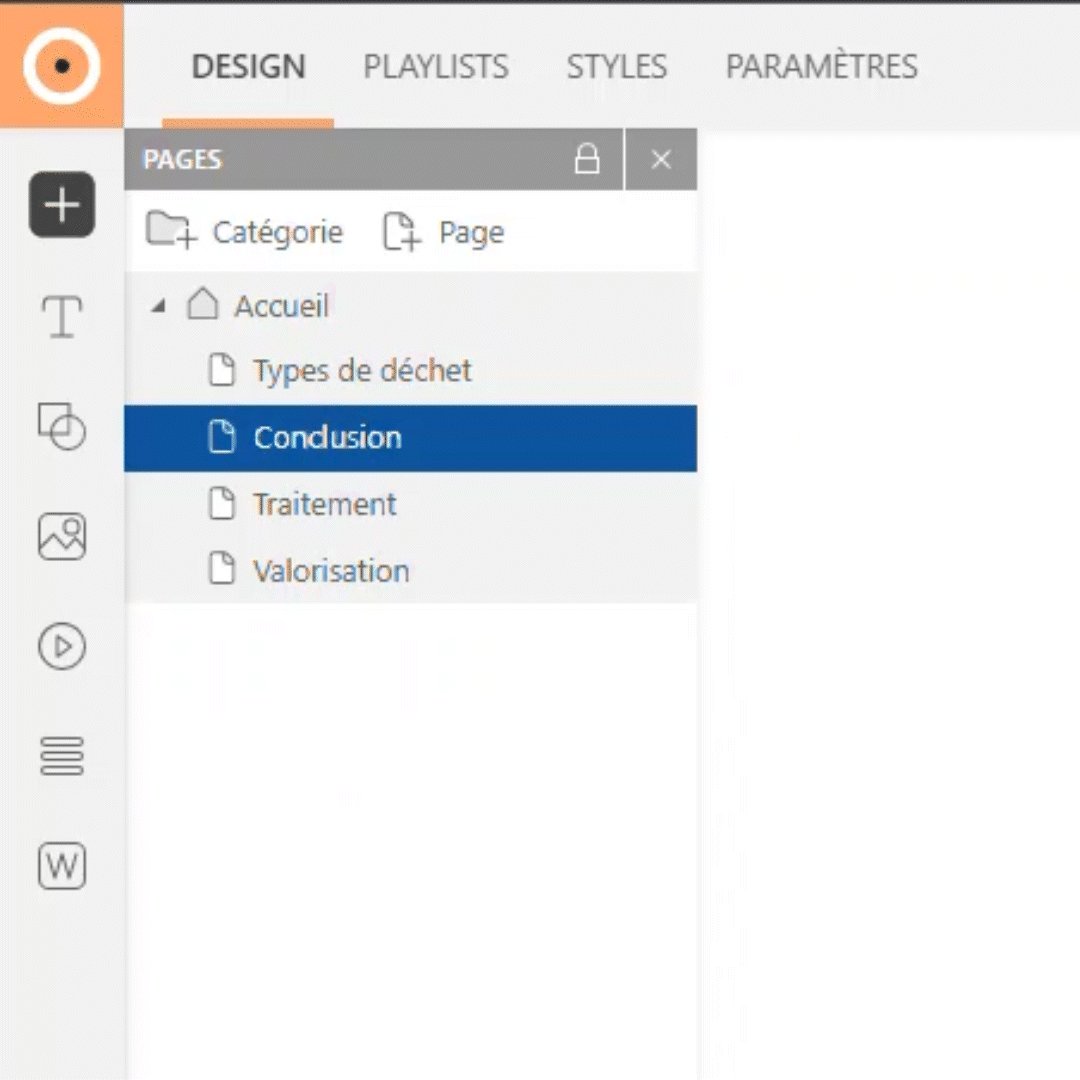
Pour modifier la position d’une page dans l’arborescence, maintenez un clic gauche et faites glisser la page à l’emplacement souhaité. Une surbrillance bleue indiquera l’endroit où votre page sera déposée.

Pour créer une catégorie, cliquez sur le bouton "Créer une catégorie". Cette fonction permet de classer vos pages selon une logique de dossiers.
Ajouter un élément
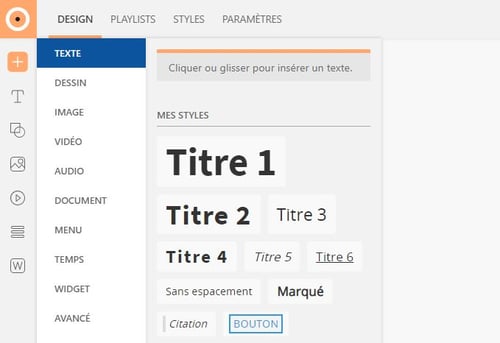
Texte : sélectionnez le bouton "Texte" dans le menu d’insertion, à gauche de l’interface. Choisissez l’un des styles prédéfinis ou cliquez dans la zone de travail pour créer un bloc de texte neutre.
Forme : sélectionnez le bouton "Forme" dans le menu d’insertion, puis choisissez une forme parmi la liste proposée.
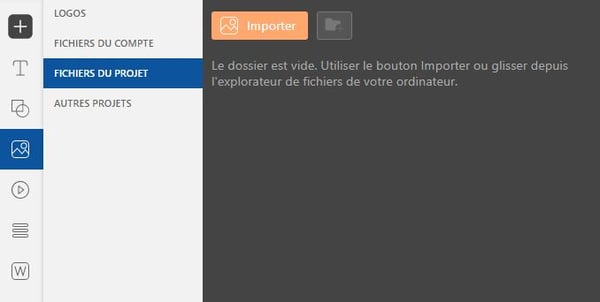
Image : sélectionnez le bouton "Image" dans le menu d’insertion, puis cliquez sur l’image que vous souhaitez ajouter.

Pour ajouter vos documents à la galerie du projet, appuyez sur le bouton "Importez" ou glissez-déposez vos fichiers dans la fenêtre dédiée.

Personnaliser l’élément
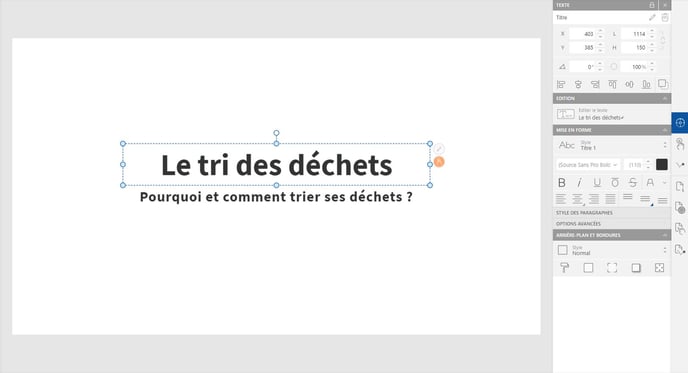
Le panneau de droite est entièrement dédié à la personnalisation. Vous y trouverez les options de couleur, de taille, de position ou encore de traitement typographique pour les textes.
Cliquez sur l’élément pour que le panneau en affiche les options.

Modifier l’élément
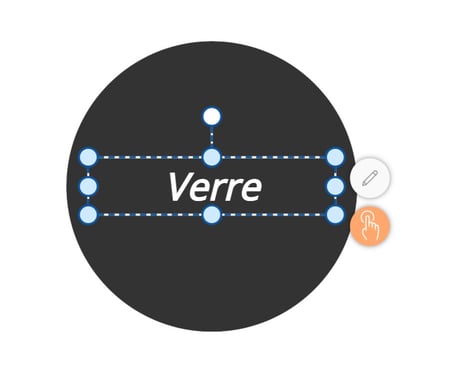
Cliquez sur ce nouveau bloc et utilisez les pastilles blanches pour modifier la taille de l’élément.
Cliquez sur le bouton "Modifier " (pictogramme crayon) pour changer le contenu du bloc.
Cliquez sur le bouton orange "Interaction" pour ajouter une interaction à l’élément.

Ajouter des interactions
Chaque élément peut devenir interactif.
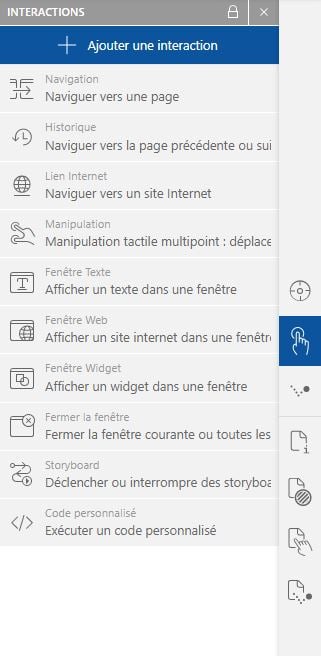
Choisissez un élément puis cliquez sur le bouton orange "Interaction", ou sur le bouton identique dans le menu latéral de droite. Cliquez sur le bouton "Appliquer une interaction" pour déplier la liste des options et sélectionnez le type d’interaction de votre choix.

La modification ou la suppression de cette interaction se fera dans la même fenêtre.
Notez qu’il est possible d’appliquer plusieurs interactions différentes sur un même élément (navigation, fenêtre, manipulation…) et de choisir le déclencheur pour chacune d’entre elles.
Prévisualiser
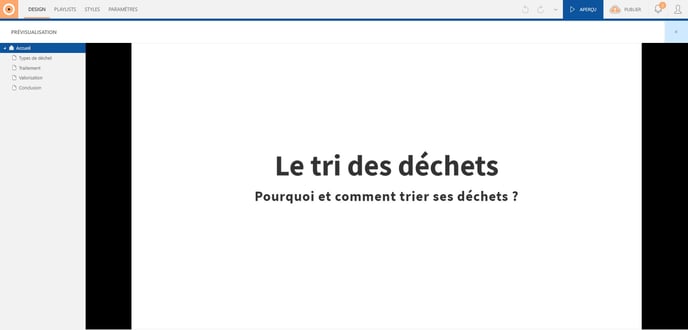
Cliquez sur le bouton "Aperçu" pour lancer la prévisualisation. Vous pourrez ainsi tester votre projet, ses interactions, son ergonomie, et visualiser les transitions ou animations appliquées à vos éléments.
Pour quitter le mode aperçu, cliquez sur la croix en haut à gauche de la console.

Poursuivez votre lecture en découvrant comment créer un affichage dynamique
Aller plus loin :